この記事はレッドジャーニーのアドベントカレンダー18日目として書いています。
昨日はぺこーら(←という呼び名を本人は強く否定しているようだがw)がチームに頼る頼られる話をしていますね。馴れ合いではなく補完の関係になれるといいですね!

- プロダクト開発のフレームはたくさんある
- Step1:As-Isカスタマージャーニーマップ
- Step2:To-Beカスタマージャーニーマップ
- Step3:エピックロードマップ
- Step4:ユーザーストーリー
- Step5:プロダクトバックログ
- Step6:スプリントバックログ
- まとめ
プロダクト開発のフレームはたくさんある
プロダクト開発をしているみなさん、お疲れ様です。
プロダクト開発をしているみなさんは、いろいろな書籍でそれこそたくさんのフレームをご存知だと思います。
しかし、それぞれのフレームをどう相関させて、実際の開発や検証にまでつなげていくのかを一気通貫に書いてあるものはあまり見かけません。
そこで、今回はそういった各種のフレームをつなぎ合わせ、どういう風に活用するのがいいのか、1つの考え方としてお話ししたいと思います。
Step1:As-Isカスタマージャーニーマップ

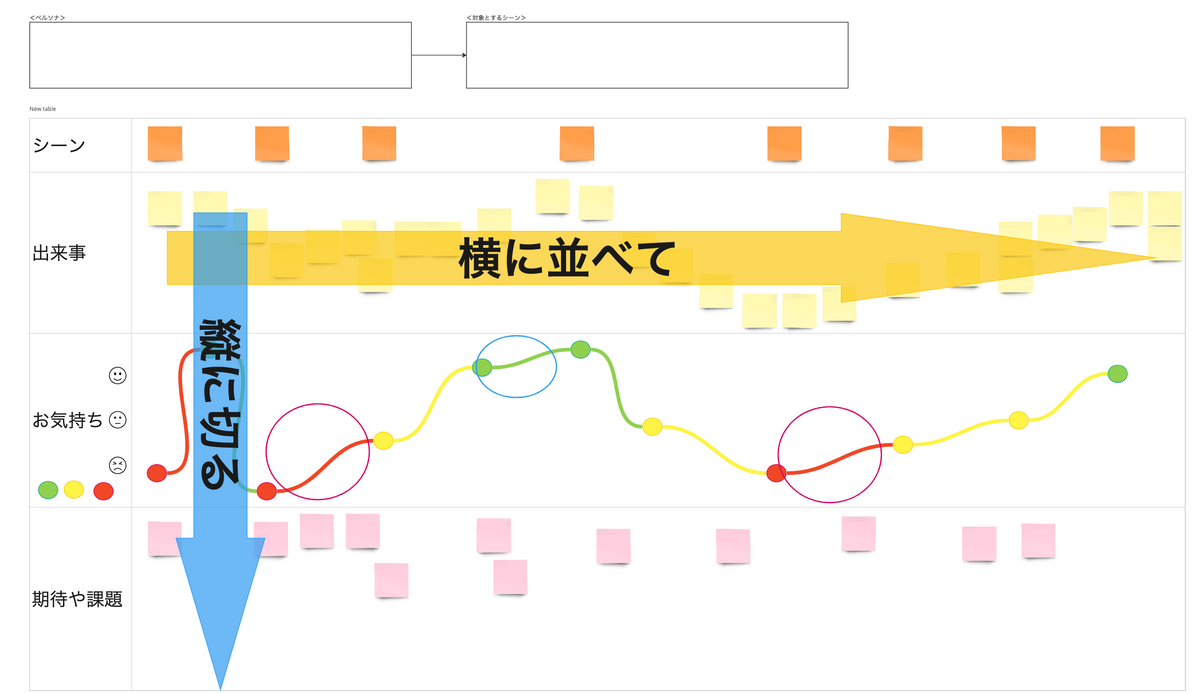
皆さんがユーザー行動を知ろうとする、すなわちUXの分析をするときによく使うのがカスタマージャーニーマップだと思います。
カスタマージャーニーマップはユーザーの行動だけでなく、感情も含めて表現することができます。
ポイントは2つありますね。
1つはジャーニーマップはコンテキストを同一にする1ユーザーパターンしか描けないところ。
もう1つはジャーニーのスコープをどう描くかで捉え方が大きく変わるというところです(アプリを触っているときのみなのか、それ前後の認知から利用完了までなのか等です)。
どちらにしても、これは、「ユーザーの行動やお気持ちを横に並べて、縦に切りだしてユーザーの期待や課題を抽出する」フレームということです。
Step2:To-Beカスタマージャーニーマップ

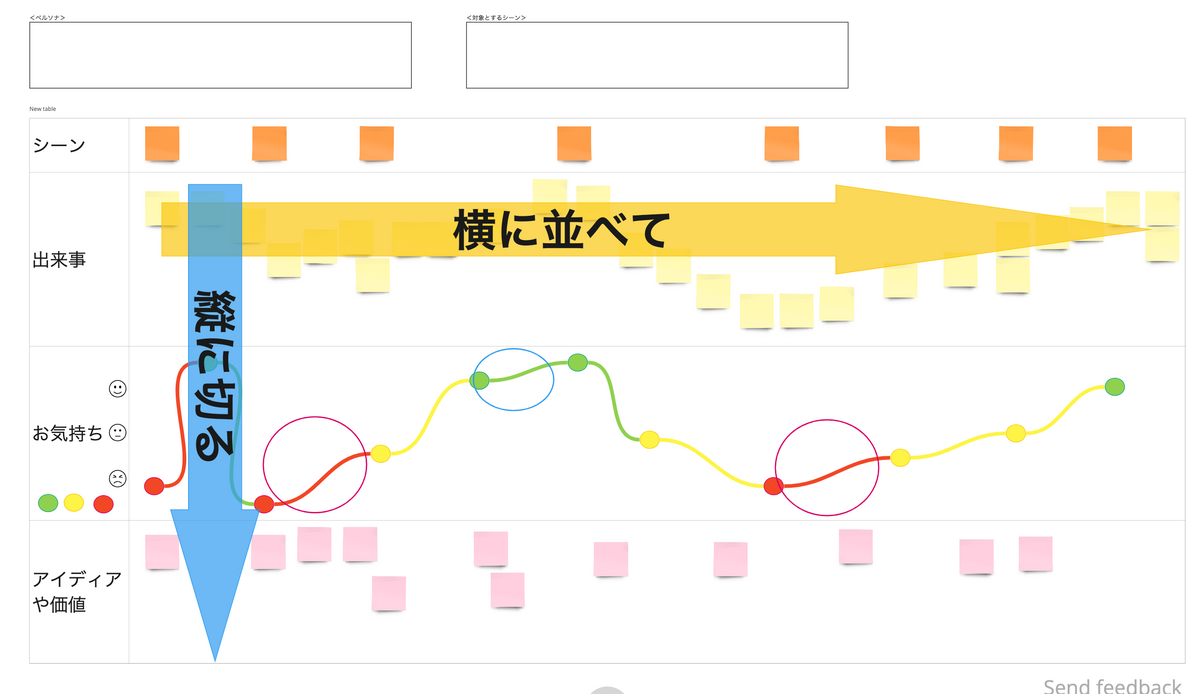
Step1で抽出した期待や課題に対して、ソリューションやアイディア出しを行い、それが実現された世界のTo-Beを描いたもの(すなわちUX定義)が、こちらのTo-Beカスタマージャーニーマップです。
こちらは、先程のAs-Isとは違い、「変容したユーザーの行動やお気持ちを横に並べて、縦に切り出してアイディアや他にはない価値を抽出する」フレームということです。
この切り出されたものがエピック一覧や機能一覧になっていきます。
Step3:エピックロードマップ

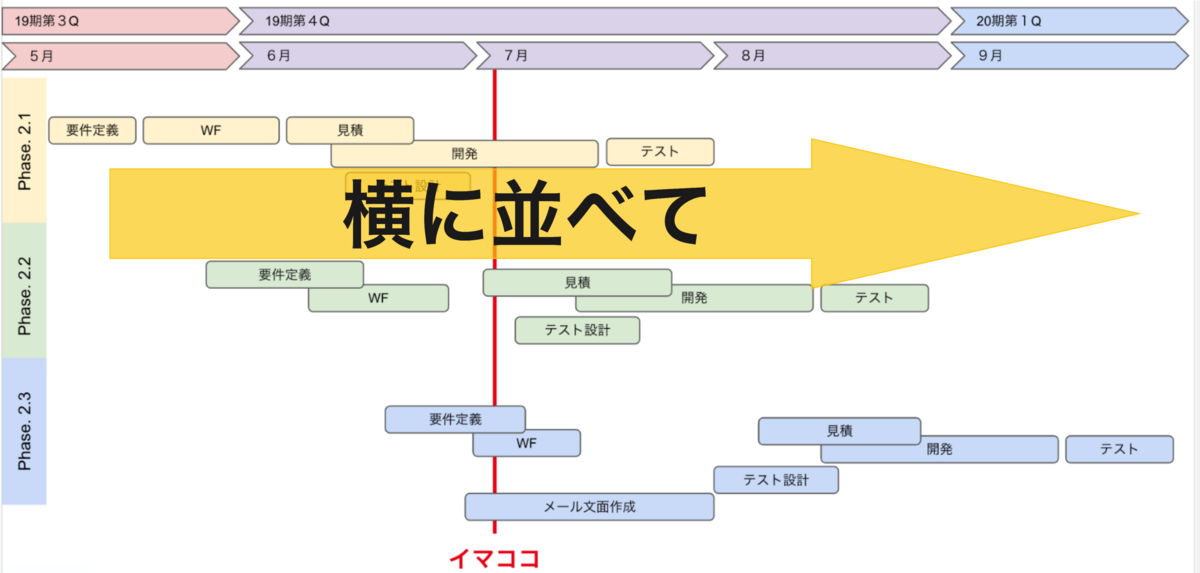
みなさんがどこまでこういうものを作っているかわかりませんが、プロダクト開発を考える上で、大まかなマイルストン設計、プロダクト戦略づくりというのはしたことがあると思います。
ここでは、それをエピックロードマップと呼んでいます。
このエピックロードマップでは、Step2で抽出された期待や課題のエピック一覧をもとに、「エピック単位の実現タイミングを横に並べて、線表に起こす」、ということをしています。
プロダクトバックログを使っているよ、という人もいるかも知れませんが、それだけだといつどんな機能がどうなっているのか、ということが見えにくくなるので、こういったロードマップを使って情報を整理して透明化をはかるのがおすすめです。
Step4:ユーザーストーリー

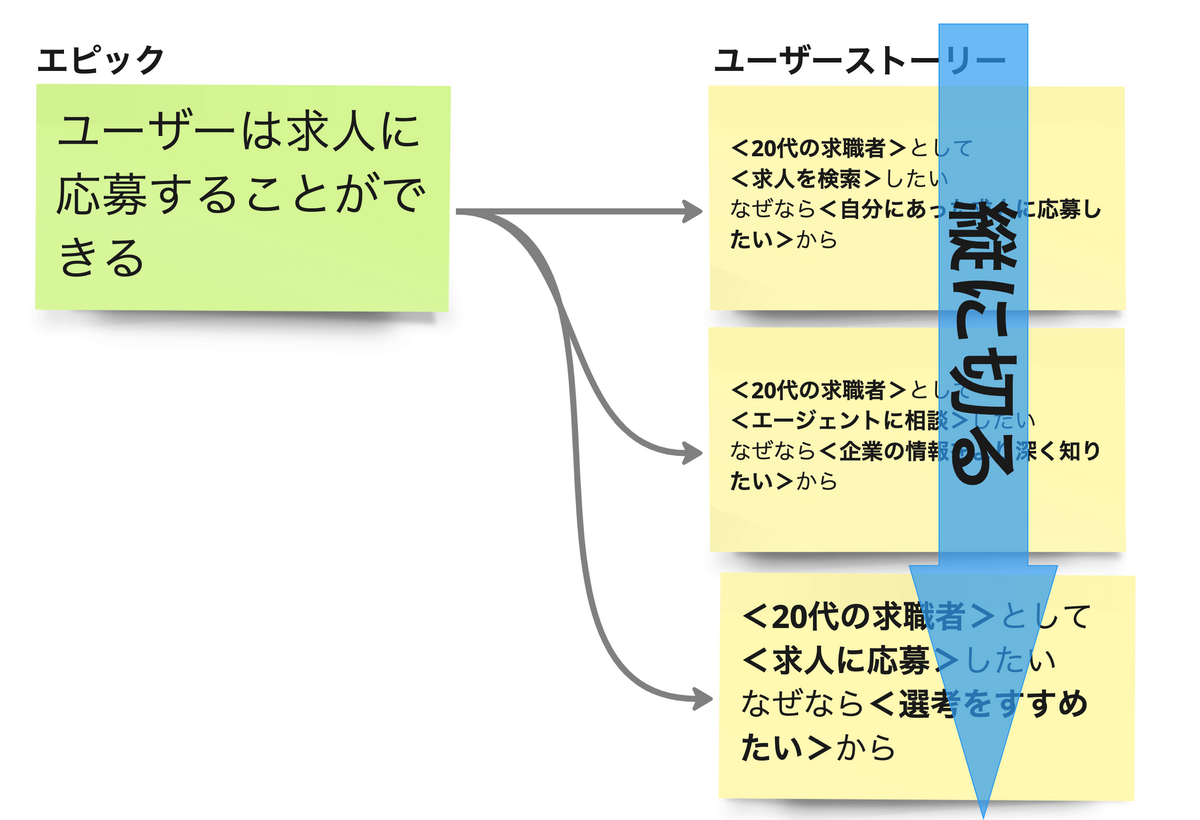
エピックのおおまかなスケジュールをプロダクト戦略から導いたところで、次にそのエピックに含まれるスコープを明確にしていく活動をしていきます。
つまり、「エピックごとにユーザーストーリーを縦に切り出していく」ことになります。
ユーザーストーリーは、基本的に、「〇〇が△△したい。なぜならXXだからだ」という形で表現していくものです。
これで、実際にそのエピックに含まれるシーンが明確化されます。
Step5:プロダクトバックログ

ここではプロダクトバックログと表現していますが、事実上のユーザーストーリー単位の中日程です。
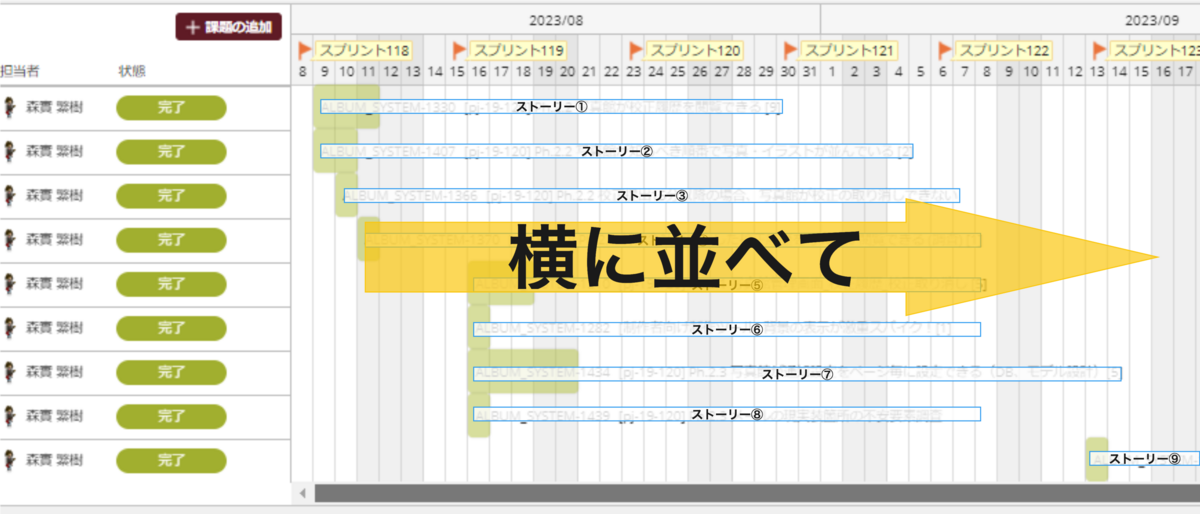
「先程書き出した縦に切り出したユーザーストーリーを、線表の上に横に並べていき、どういった優先順位でプロダクトに実装していくのかを明示」します。
このときに、スケジュールにしばられる必要はありません。純粋に、プロダクト開発上の優先順位がわかるものであれば、上記のようなガントチャートのレベルまで落とす必要はありません。
Step6:スプリントバックログ

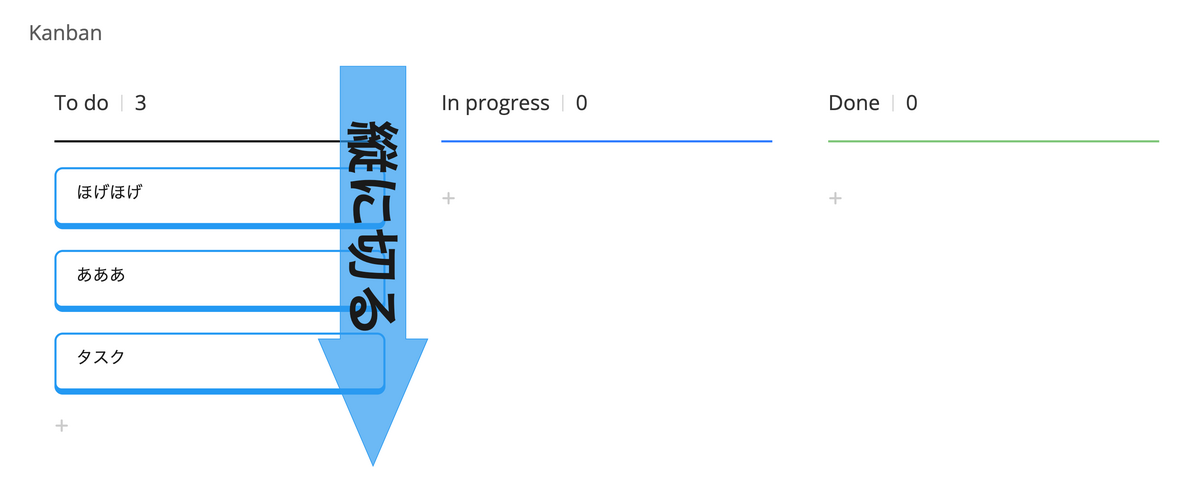
スプリントバックログはみなさんにもおなじみのカンバンを使ったタスクの粒度のものになります。
Step5で並べた「プロダクトバックログの優先順位に基づいて、スプリントや次のタームで行うタスクを洗い出し、縦に切り出した」もののことです。
ここから、1つずつのタスクごとにレーンを横に動かしていくことになります。
まとめ
どうでしょう、断片的なシーンを切り取っているのでプロダクト開発におけるすべてを表したわけではありませんが、イメージは掴めたのではないでしょうか。
皆さんも、「横に並べて縦に切る」を合言葉に素敵なプロダクト開発ライフをお過ごしください。
明日もお楽しみに!